Free HTML Contact Forms
Coding a contact form is time-consuming and complicated. You may need to spend hours sitting on a chair and coding HTML and CSS line after line. However, with forms.app, you can create highly functional forms within just a couple of minutes.
After building your form, it will take only a few minutes to customize its design to suit your sense of aesthetics. You can customize your contact form design according to your web design and color schemes.
What are simple contact forms?
Online contact forms are a way of collecting visitor information and fast communication. Let’s say you own a website selling products or services. Sometimes questions that are not answered in your website content may occur in your visitors’ minds. In such cases, you can direct them to send emails to you.
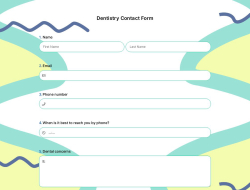
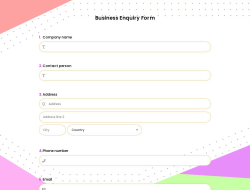
When your visitors can just email and message you, it may not be possible to ask some questions and collect details about their questions. You can improve your contact page by having a contact form with different fields such as full name, dropdown, e-mail address, and reCAPTCHA.
How to create a responsive contact form
There are only a few steps to create your own mobile responsive contact form and embed it on your website. Here they are explained simply:
- Choose one of our ready-to-use contact form templates and click on the ‘Use Template’ button to create your own form in seconds.
- Customize or add form fields, modify your form’s design settings and adjust form settings such as notification options however you like.
- Go to your form-sharing settings and generate an embed code. After that, you can copy that code and paste it into your website’s HTML.
Now you are all set, and you can start collecting inquiries from your website visitors! Plus, you can integrate your form with CRMs or Support Desk applications via Zapier and generate leads or tickets every time someone fills out your form!
See more contact form examples
forms.app has more than 10 different types of contact forms with various designs. You can either start by creating a form from scratch or start with one of them and customize it later according to your needs. You can easily add different types of form fields, such as dropdown, single selection, and file upload!