Nowadays, making websites more professional and valuable has become easy with the development of technology and advertising. In addition, you can present articles or documents on your website in various ways. Get your evaluations quickly and increase your click-through rate by embedding forms or surveys on your website.
But before we get started, let’s take look at what embedding is first. Embedding refers to the integration of links, forms, surveys, or such content with web media. An embedded form, survey, or any document is a visual marketing tool that appears as part of the post or page you are on, leading to more clicks.
So, can you embed a Google Form on your website? Read this article to find the answer with all the steps and tips.
Can you embed a Google Form on your website?
Yes, you can embed a Google Form on your website. Google Forms offers you this option even if it is not creative and diverse. By using just one option, you can embed the form you created on your website and encourage people to click on your form. See all the steps you should follow.
3 steps to embed a Google Form on your website
Google Forms is a known platform used to create forms among internet users. However, users must follow a few steps as Google Forms have limited features in customization and sharing processes. Here are the steps you need to follow to embed your Google form on your website:
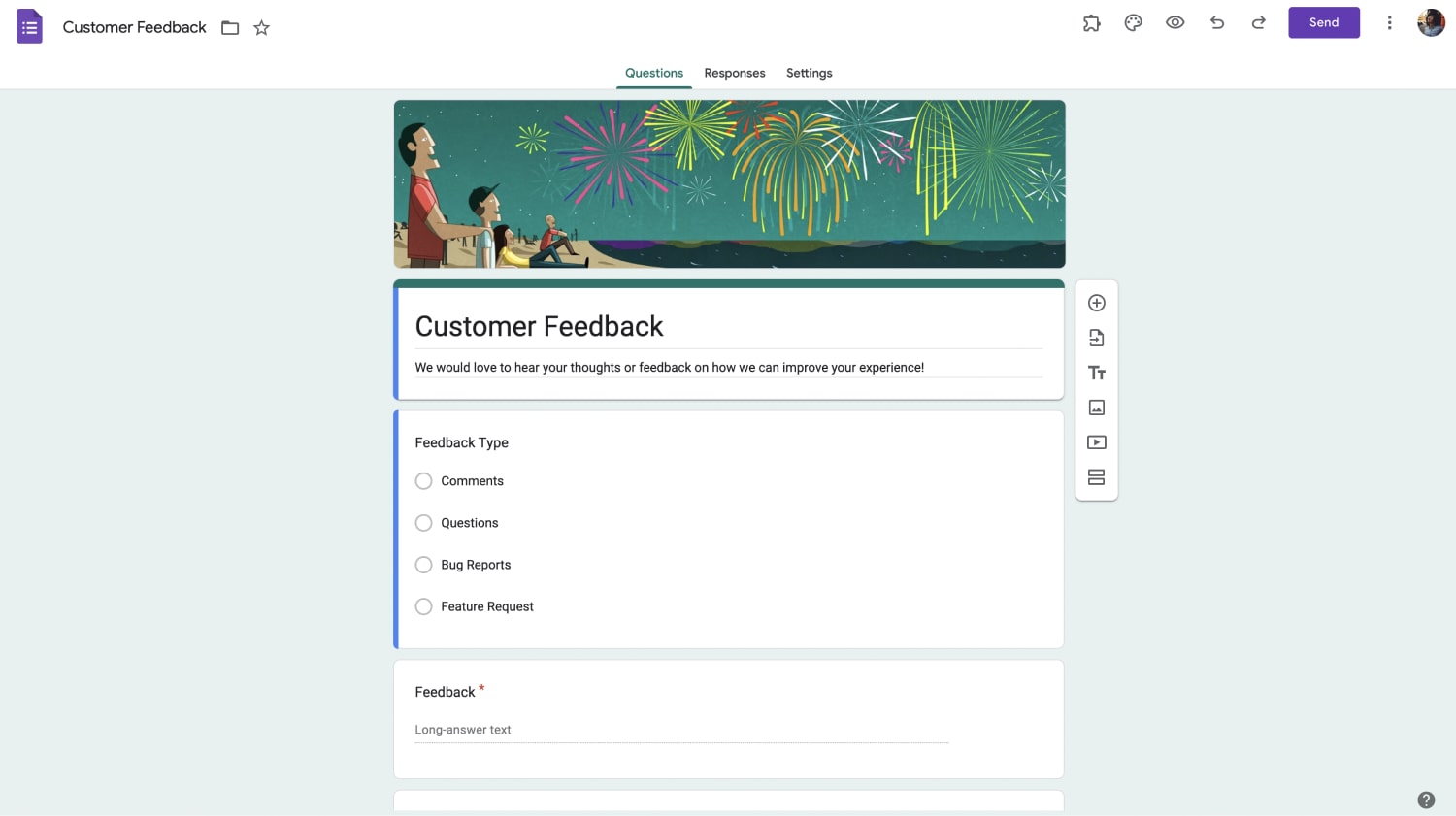
1 - Create your Google Form
Log in to Google Forms, choose one of the templates, or start building your form directly. Add your questions and options, and edit the number and order of questions.
Choose the type of questions and font. You can save the form you have created in Google Drive. After you have finished customizing the form, there are two steps left.

2 - Copy your Google Form link
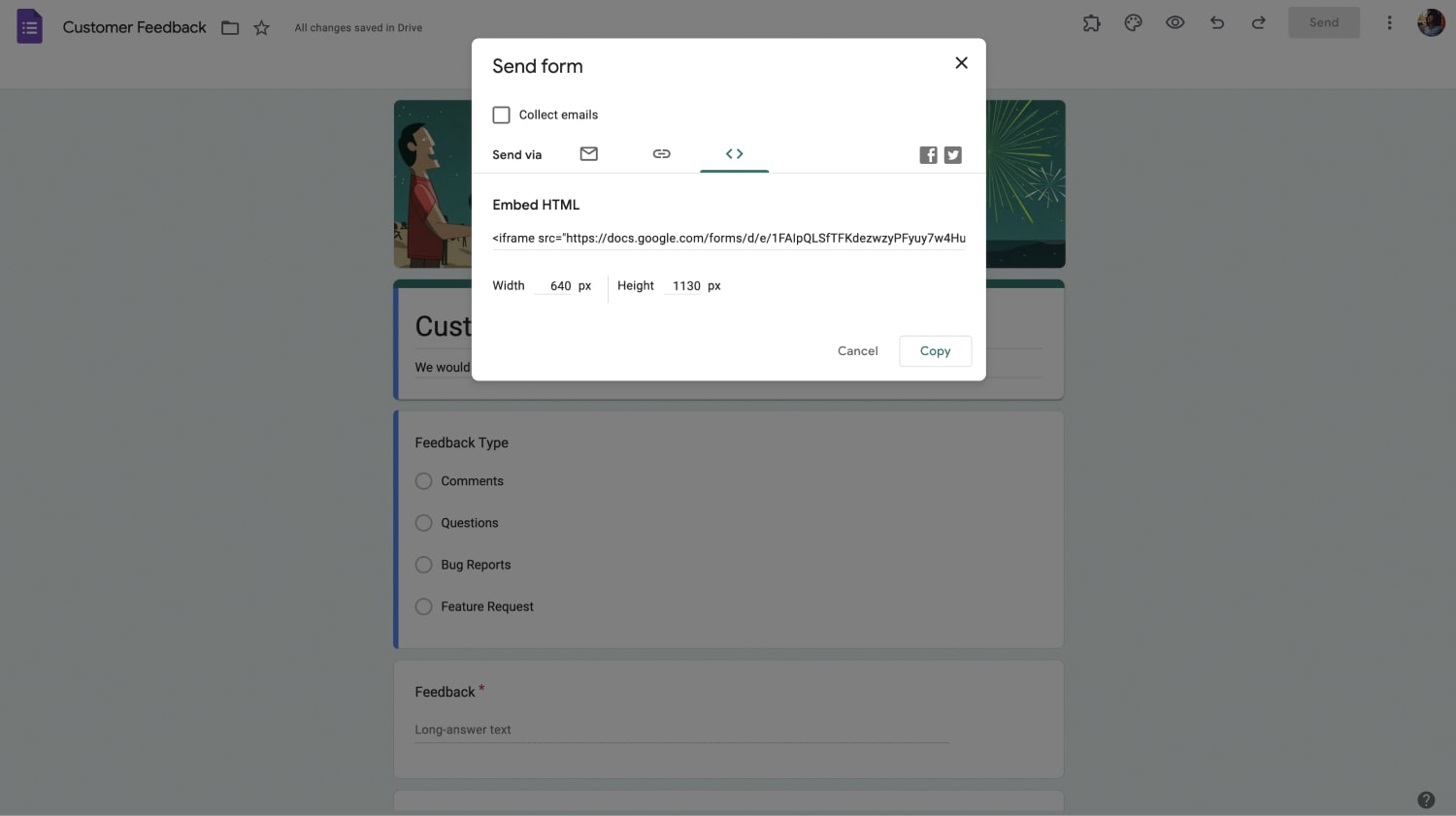
When your form is ready to embed, click the send button above. Start embedding your form with three options in the opening sharing menu: mail, link, and HTML code. Also, you can embed Google Form in WordPress. Click the "Embed HTML" button to share your form on a website or blog.
In this section, you can see the embed code, width, and height fields. Adjust the width and height as you wish. After copying the link, you can embed it on your WordPress site. You must enter your site after copying this link and using it.

3 - Embed your Google Form on your website
Open your website or blog and go to the page or post where you want to present your form, then paste the link you copied here. Google Forms does not have different types of embeds in different designs, so you do not have a choice to embed your form in other areas on your site.

Is there a better alternative to embed your form in different ways with a more manageable process?
A better way to create and embed forms: forms.app
forms.app offers you a platform where you can take advantage of free templates and embed your form on your website in various ways with creative customization features. Choose one of the templates on forms.app, make changes to questions, options, text style, colors, and design using different options, and create your unique form in minutes.
After you create your form, you can embed it on your website in different styles. Click the share button above. On the page that appears, choose one of the six different ways to embed your form. Check the topics below for more information:
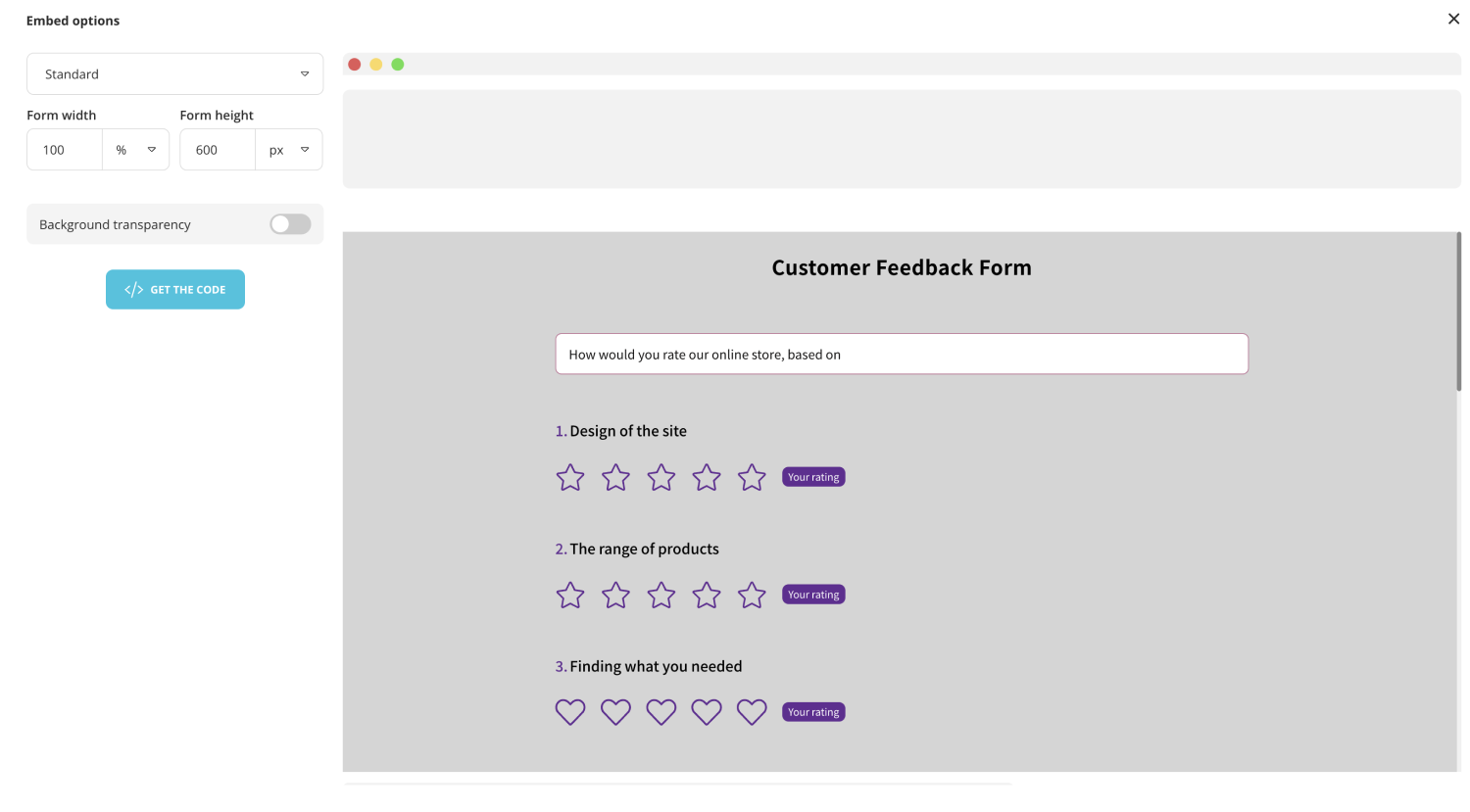
1 - Standard embedding
Check out the standard embedding option and how your form will look in that option. You can customize the form on the page by adjusting its width, height, and background transparency. Click the get the code button and copy and paste the embedding code on your website.

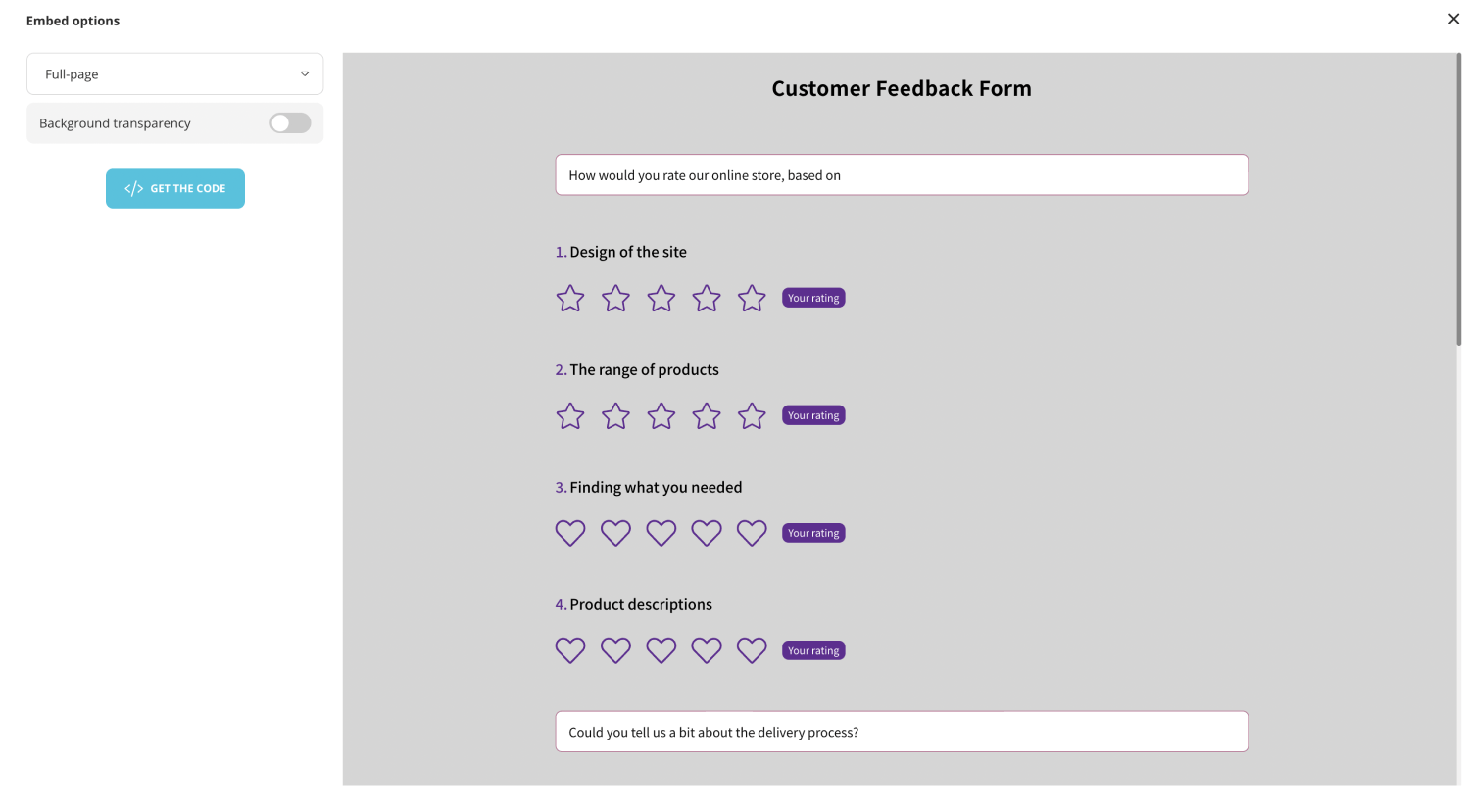
2 - Full page embedding
By clicking on the full page embedding option, you can see how your form will look. You can customize the form on the page by activating its background transparency. Click the get the code button and copy and paste the code on your web page.

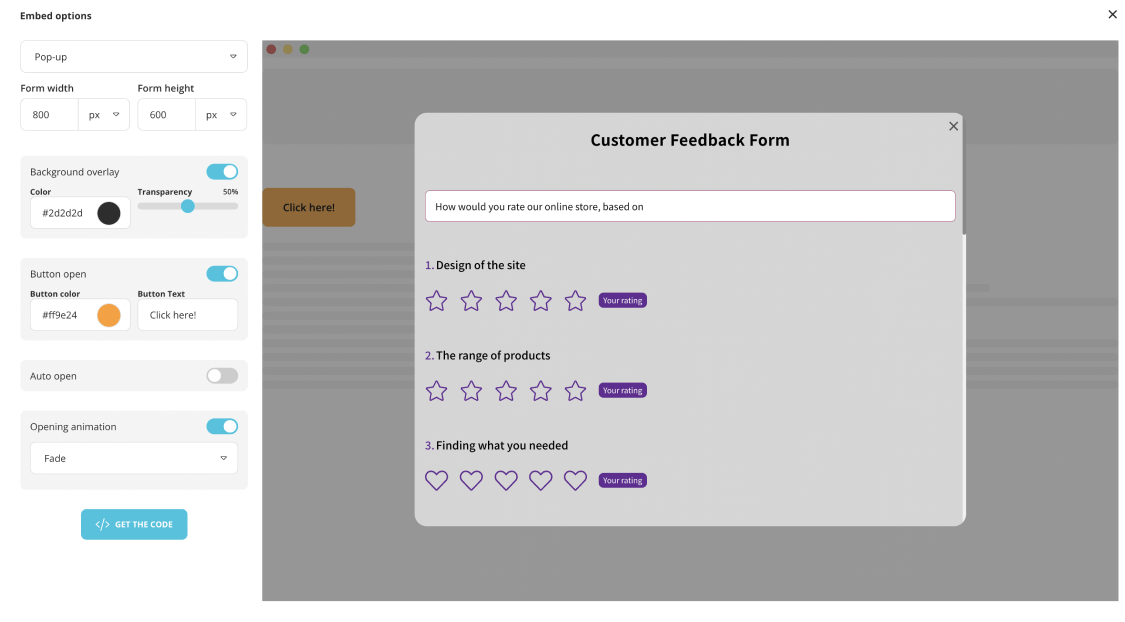
3 - Embedding as a pop-up page
Choose the pop-up page option and see how your form will look when you use it. You can customize the form on the page by adjusting its width and height. You can choose the color you want using the color palette in the background overlay section and adjust the background transparency.
Customize the button color by using the color palette in the button open section and you can decide your button text by using the text section right next to it. You can use the auto-open and opening animation options to make the form you embed on your website creative and eye-catching. Click the get the code button and use the code on your website.

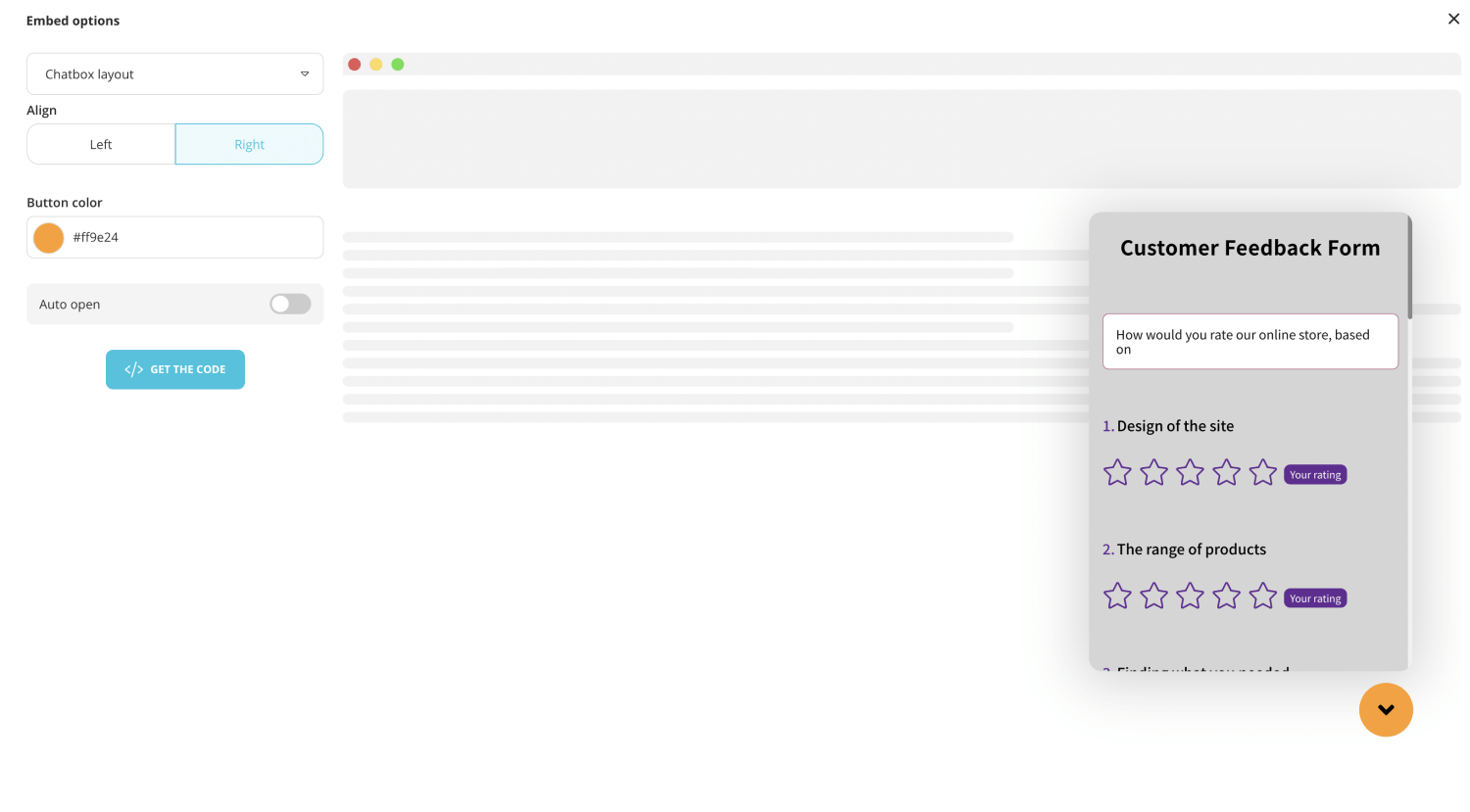
4 - Embedding with a chatbox layout
Start with using the chatbox layout option and try to embed your form with this option. You can customize the form on the page by choosing button color and directions such as left or right. Click the get the code button and copy and paste the embed code on your website.

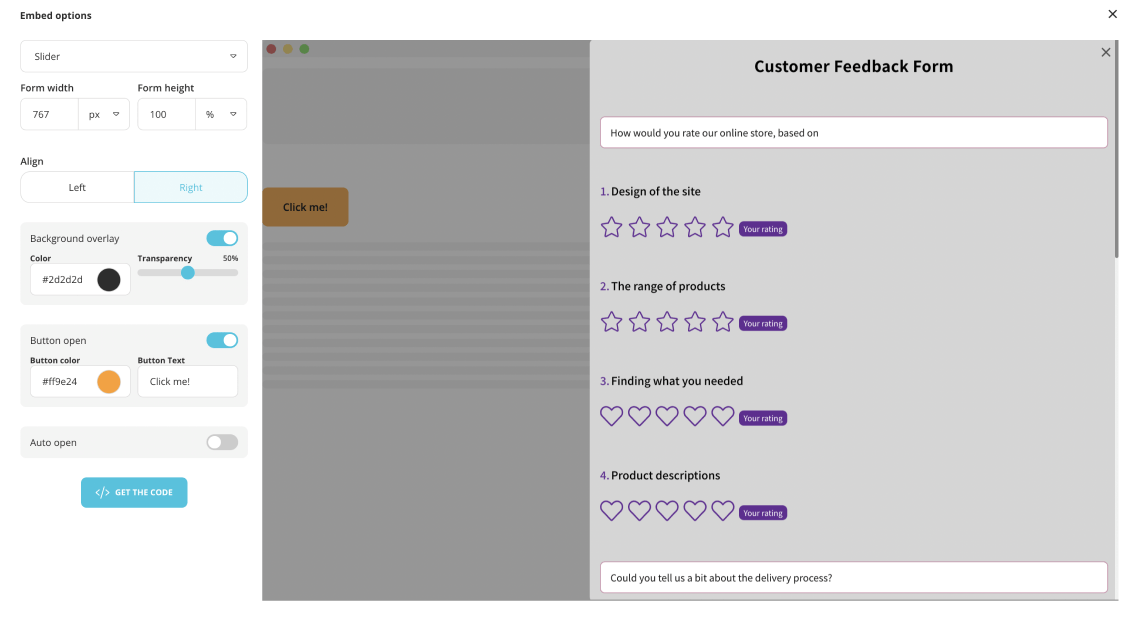
5 - Embedding as a slider
Try this embedding option and see how your form will look when you use the slider option. You can customize the form on the page by adjusting its width and height. Also, you can choose to align, background overlay, and opening options. Hit the get the code button and use the code on your website.

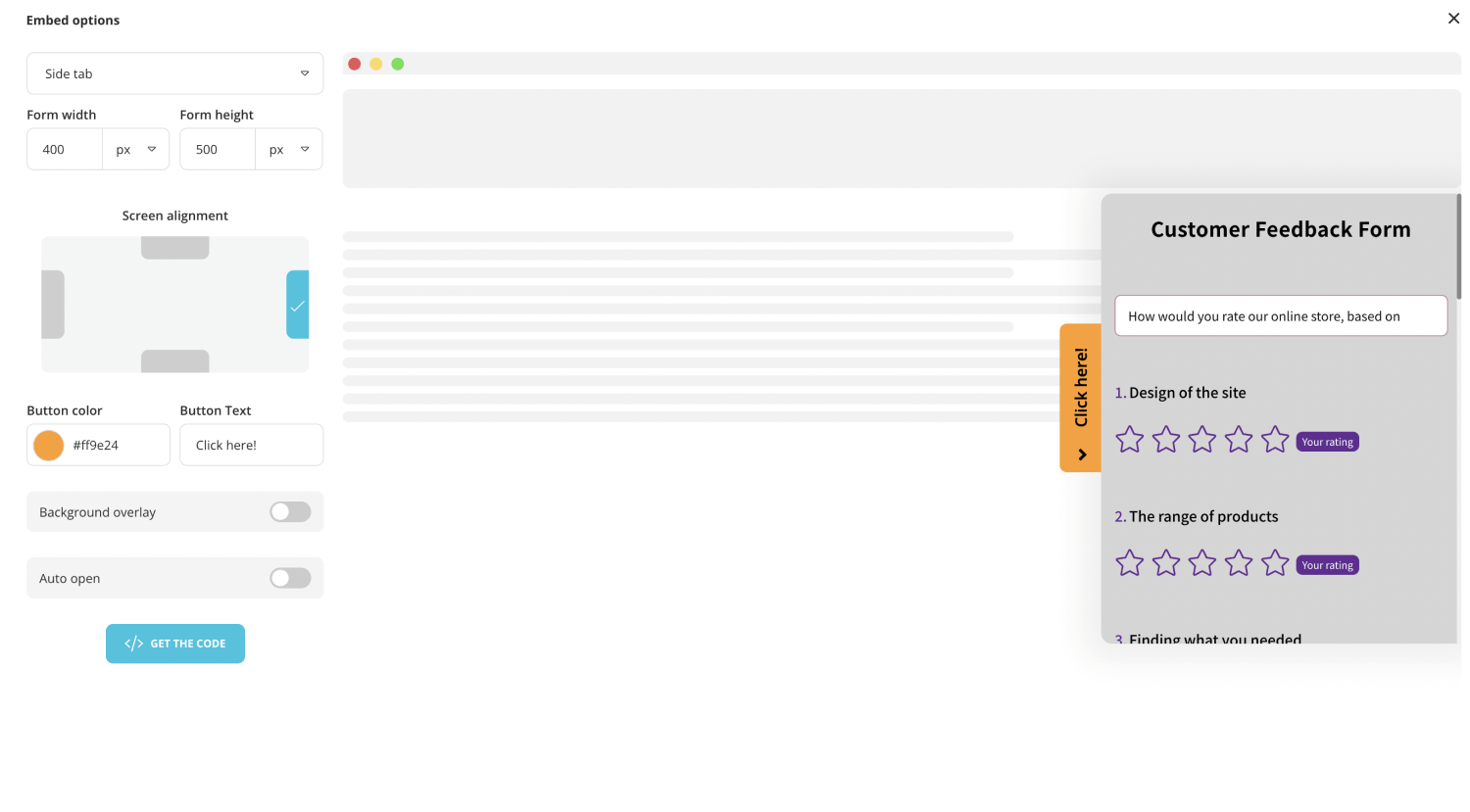
6 - Embedding as a side tab
Use this embedding type with your form and see how your form will look when you create. You can customize the form on the page by adjusting its width and height.
Make your embedded form look natural with your website by adjusting the screen alignment of up-down and right-left options. Choose the button color and button text. Activate background overlay and auto-open options as you wish. Use get the code button, click copy and paste the code on your website.

Wrapping it up
Although it is easy to create a form on Google Forms, embedding Google Forms on your website in the styles you want takes work. forms.app allows you to share your free form on social media and email addresses, share the embedded form on your website, and collect feedback online. Check out forms.app now to take advantage of a better alternative and not miss opportunities.