Today, online forms can be used to collect a wide variety of multi-purpose data, and they are part of everyday life. To collect consumer information for a personal application or to set up an account, a form can be utilized. You can also add these forms to your website, as online forms offer you a simple and secure option to automatically gather the necessary data.
You can swiftly create fully compliant forms that instantly take and store data with the correct online form builder. A great example of this is forms.app. With forms.app, you can easily create any form you need for your Weebly website. Regarding these, in this article, you will learn what is Weebly, how to create a web form for your Weebly website, place a form on Weebly, and more. But first, let's take a look at what Weebly is and what you can use it for.
What is Weebly?
Weebly is a user-friendly website builder that offers a free plan. It allows you to construct and publish websites, blogs, and online shops with appealing, responsive designs, but it lacks additional themes and a superior photo library. Weebly offers a variety of payment options and a 30-day money-back guarantee. Note that you can also create a Weebly registration form with payment.
Now that you know what you can use Weebly for; let's look at how to create a form for your website. Here you will not learn how to create a form on Weebly but how to create a form using a form tool for Weebly.

What is Weebly?
Creating a web form for your Weebly website (in 8 steps)
You can collect data efficiently and effectively using web forms. It's easy for potential consumers to provide their information, as it's already integrated into your website. Web forms are crucial tools for organizations to collect the data they need from potential customers. That's why you should choose the right form tool to create these forms correctly. You can choose to start using form.app for this because forms.app's templates give you a wide variety of options, and they are completely free. Now, let's take a look at the steps to create a form for your website.
1 - Set your questions
2 - Choose a clear title
3 - Select a free template on forms.app
4 - Add a required form fields
5 - Cutomize your form
6 - Set up e-mail notification
7 - Form settings & preview
8 - Share or embed using a link
1 - Prepare your questions
Consider the questions you want to pose to your users first. The best forms are shorter and simpler, which increases conversion rates. If a form has too many questions, a lot of users will just quit using it. Keep your forms as brief and clear as you can.
2 - Select a free template on forms.app
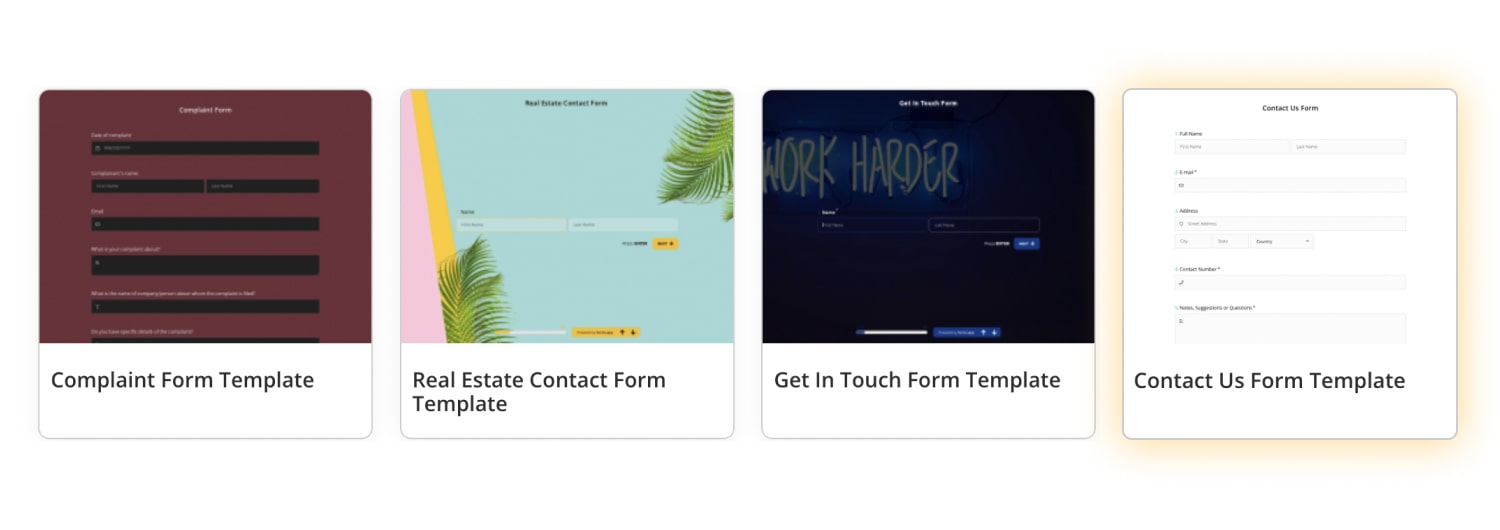
By choosing the ideal template, you may use the form builder to create a form from scratch. Choose the template you need as forms.app also offers ready-made templates. You can pick from a huge selection of templates here.

Choose any template on forms.app for free
3 - Choose a clear title
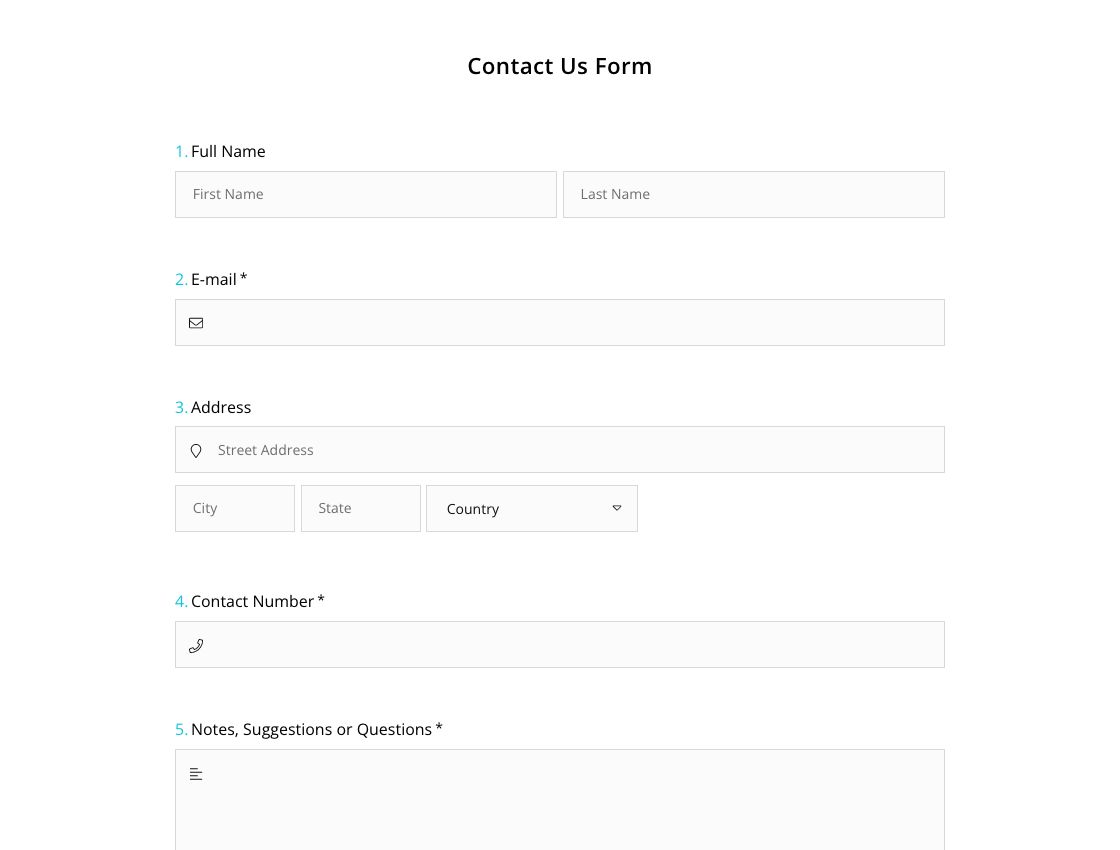
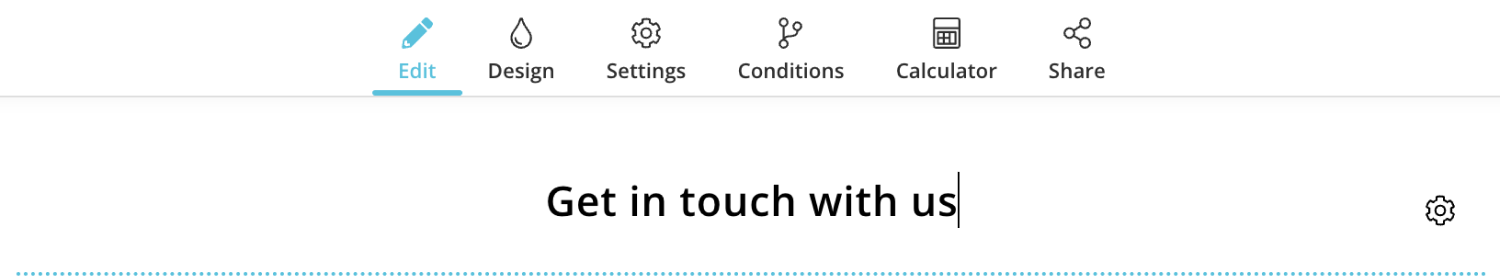
You already know why you're making this form, but unless you explain its purpose to website users that visit your page, they won't know why you're making it. Include a brief header on your form, such as "Contact Us." You can put further information on a Welcome page if it is required.

Add a title to your form
4 - Add required form fields
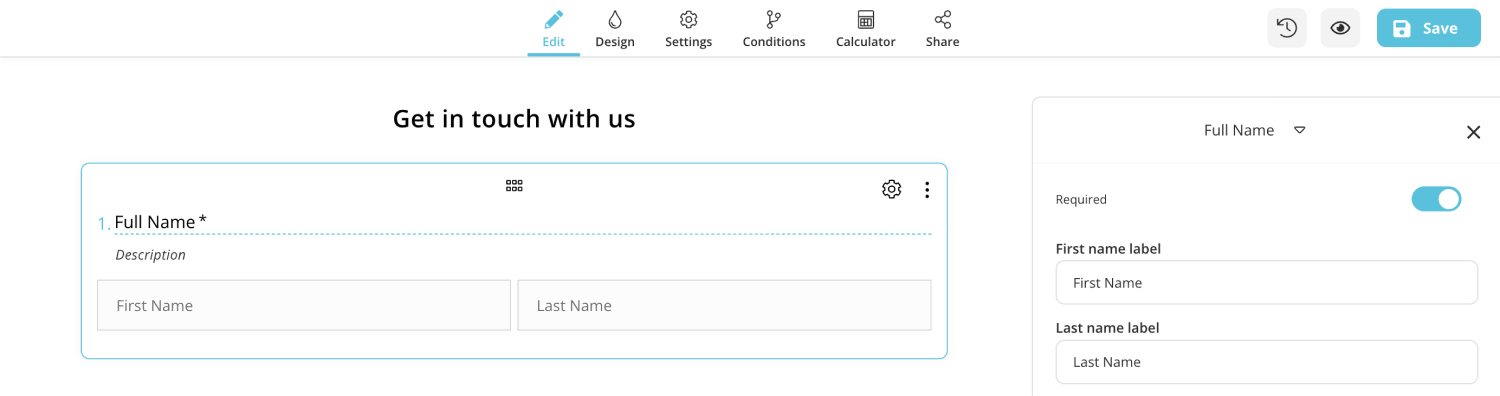
Start by adding form fields and questions in the form if you're going to start from scratch. For example, there are certain questions to be used for the application form, registration form, and contact form. Identify them and simply add them to your form. This way, you can create a Weebly contact form for emails.

Add or edit form fields in your form
5 - Customize your form
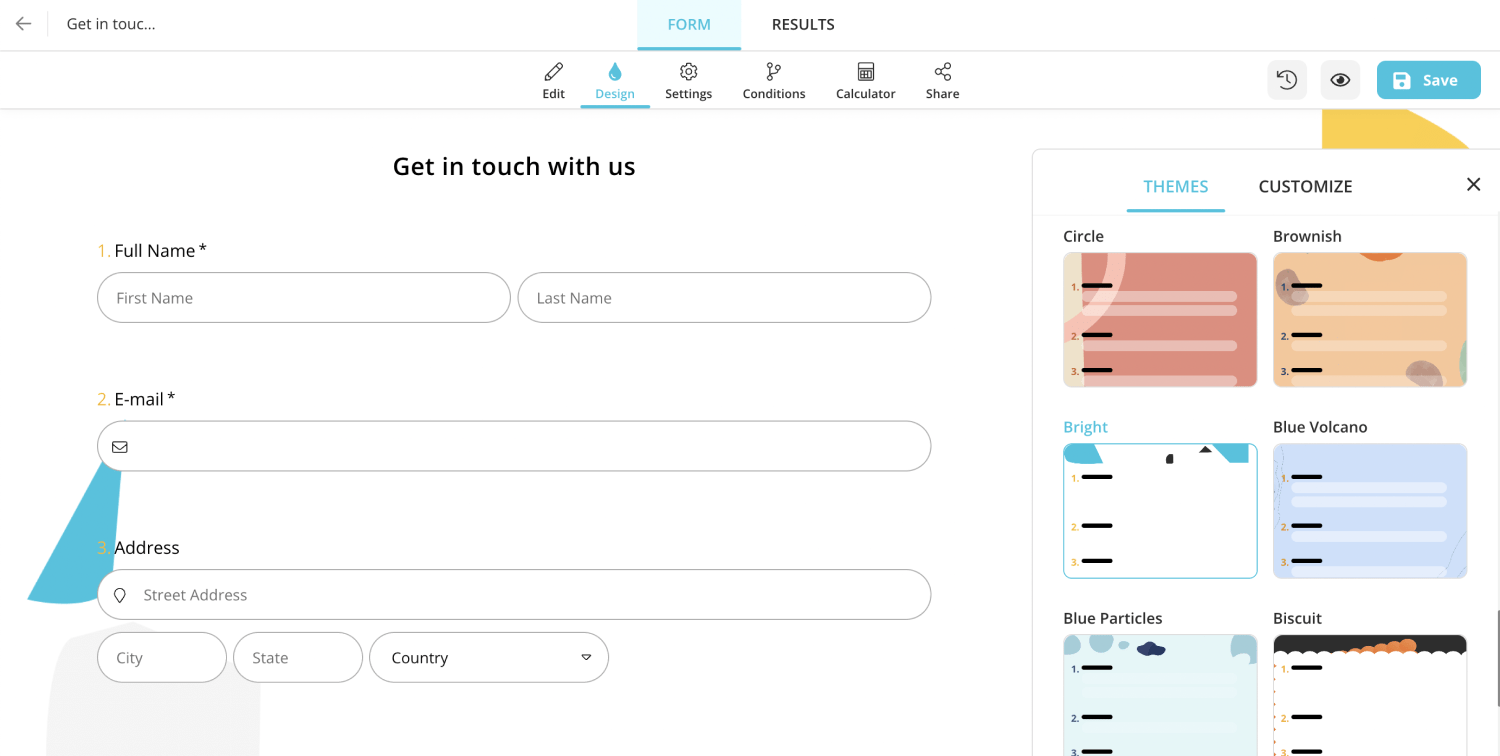
After selecting the template of your choice, you can change the questions' wording and design to your liking. Choose the "Design" option to accomplish this, then customize your forms as necessary. With the use of themes, you can alter the form's backgrounds or colors in some customization settings.

Design your form however you want
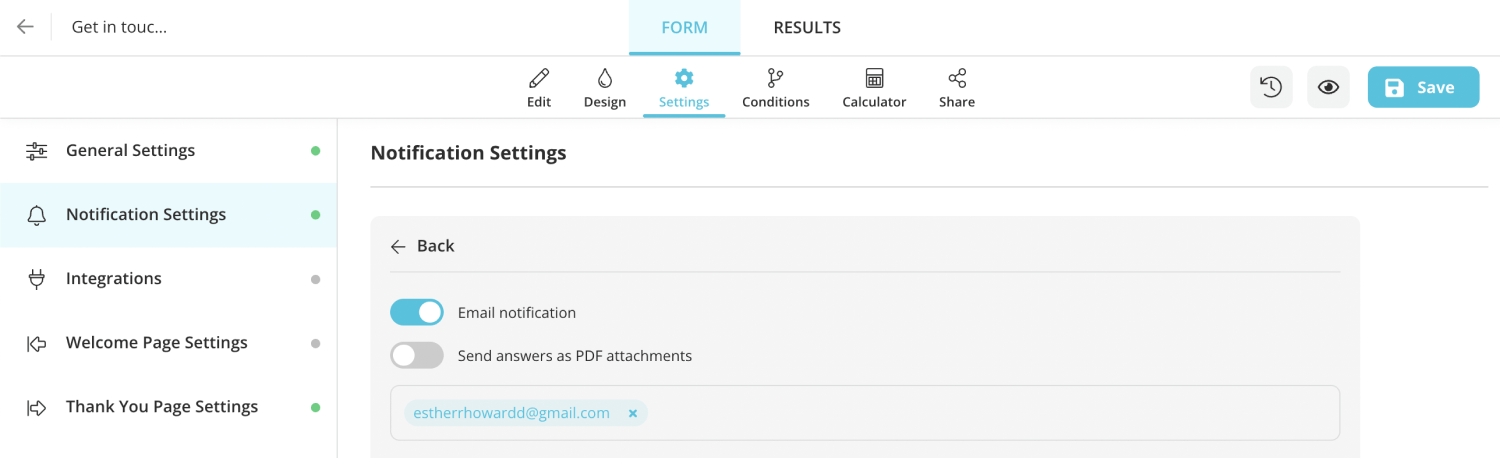
6 - Set up email notifications
Pick a notification email since you are creating an email that will be sent to you. You can also utilize email notifications for respondents.

Enable email notifications
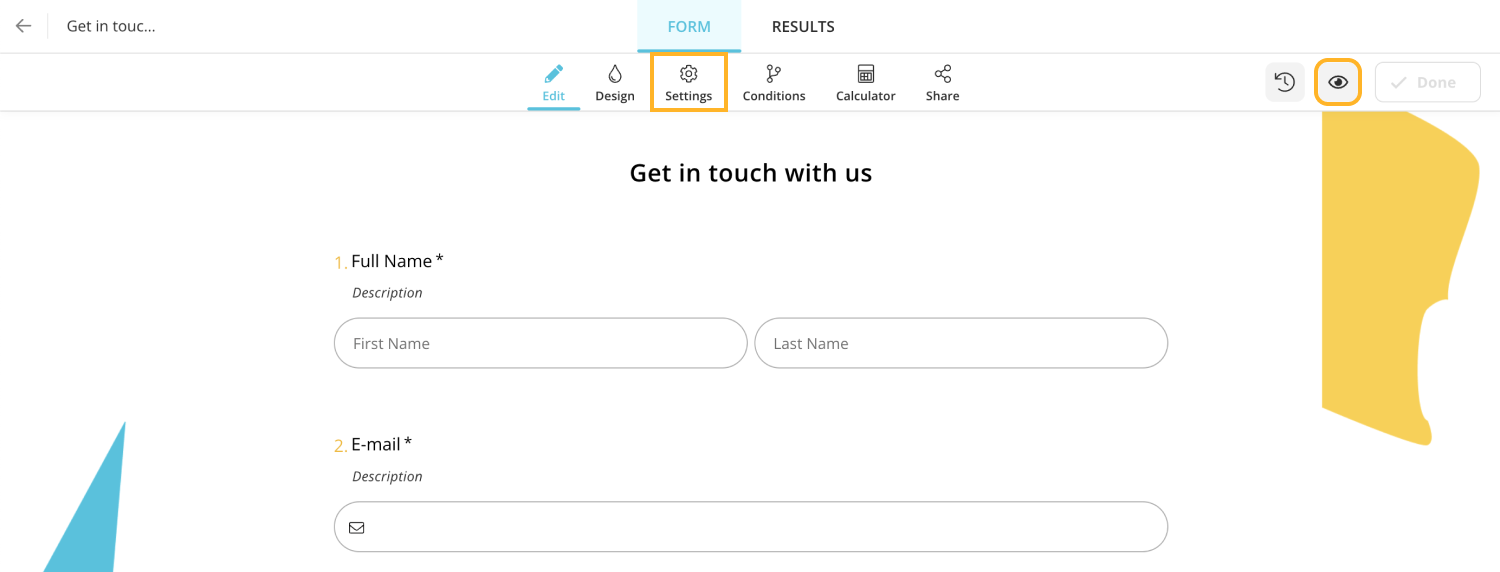
7 - Form settings & preview
Adjust the settings. You can change integration options, welcome and thanks pages, and notification settings under the "Settings" tab. Your form is now ready. You can check how your form looks and identify any errors by clicking the eye button on the right-upper corner.

Adjust form settings and check how your form looks
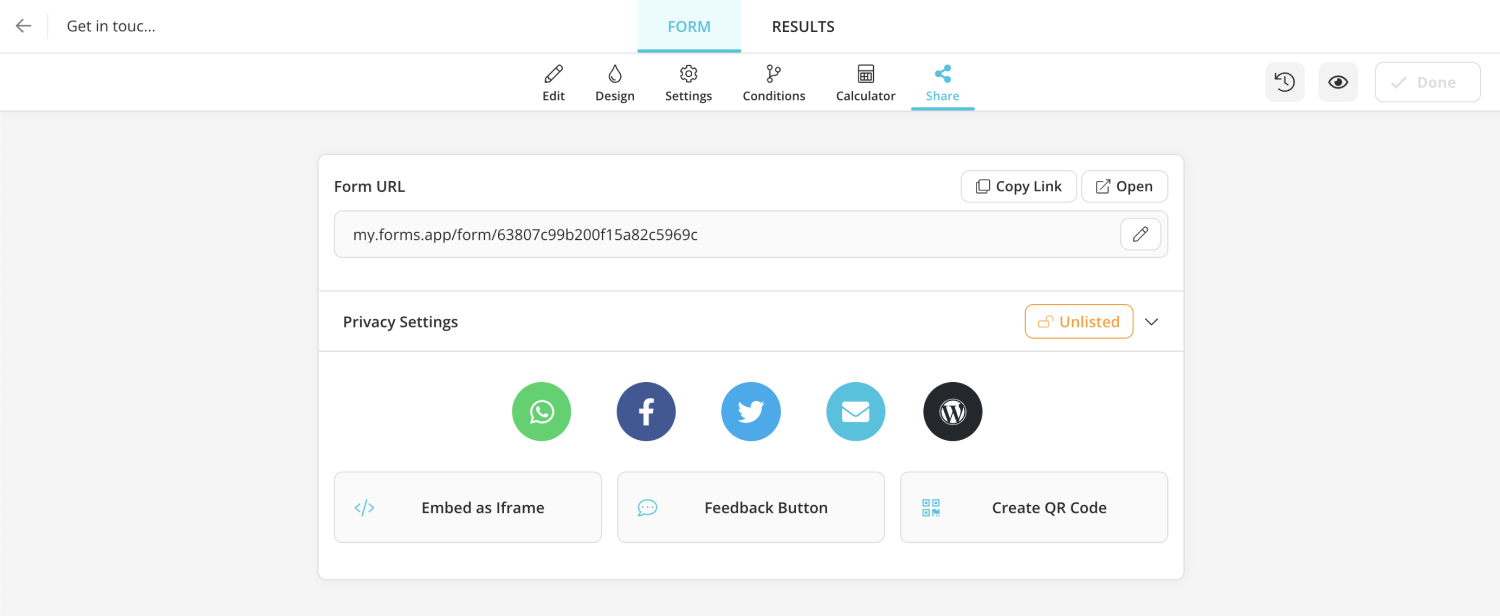
8 - Share or embed your form
You can customize your form link if you want. You can include your forms on your Weebly website thanks to forms.app's embedding options. For example, you can adjust form sizes before embedding or show your forms as a pop-up by adding a feedback button to your page.

Share or embed your form
How to embed your form on Weebly
You can avoid using numerous programs by simply adding a form made by forms.app to your website or linking to it wherever you choose. You also need to embed your form on a website to collect data on an ongoing basis.
If you want to embed your form in Weebly, you may quickly copy the embed code from the forms.app "Share" page and paste it into the HTML of the appropriate website area. Let's now go through the process step by step.
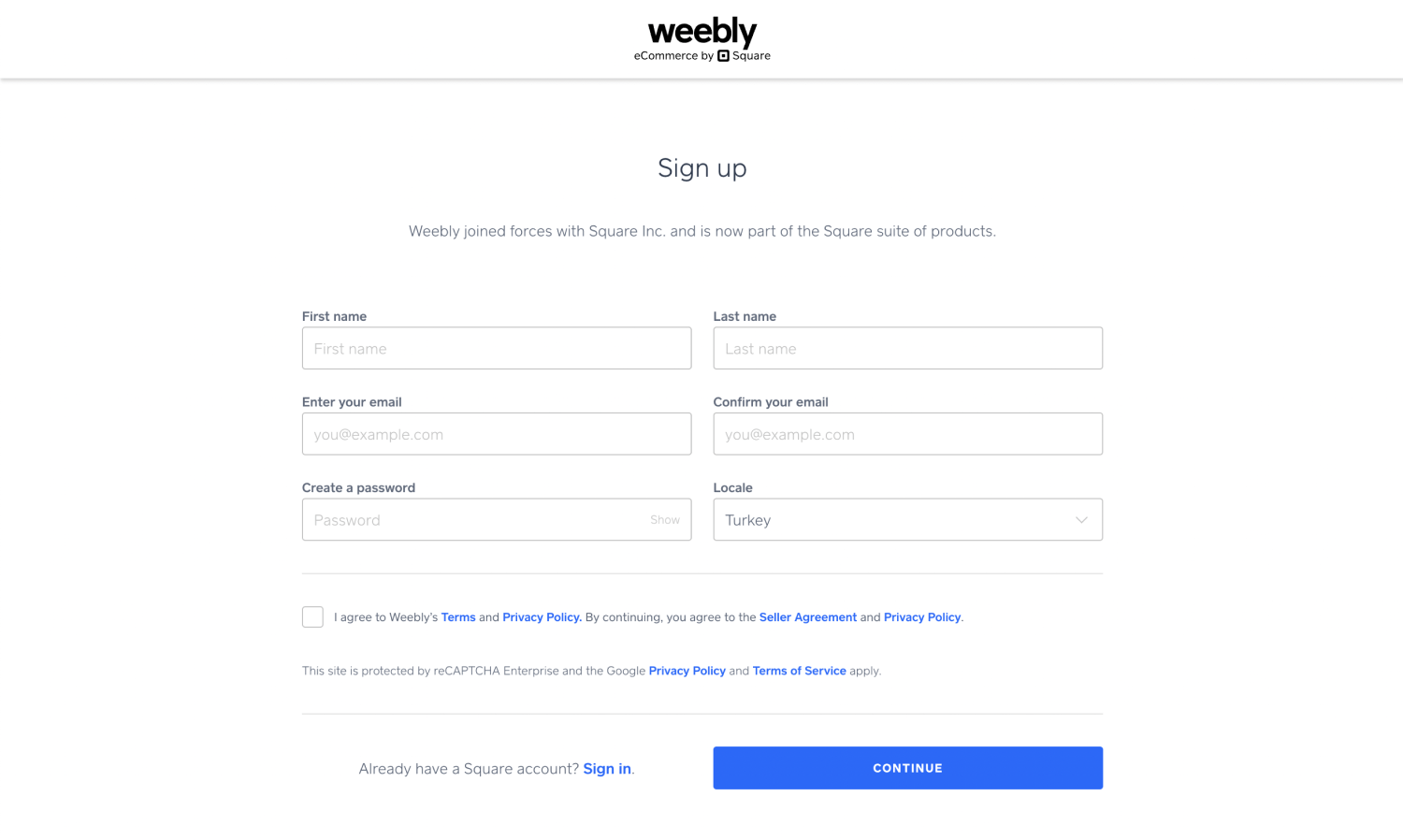
- Step 1: Firstly, make a new account or log in to your existing Weebly account.

Sign up or log in to your Weebly account
- Step 2: Open the Website's editor.

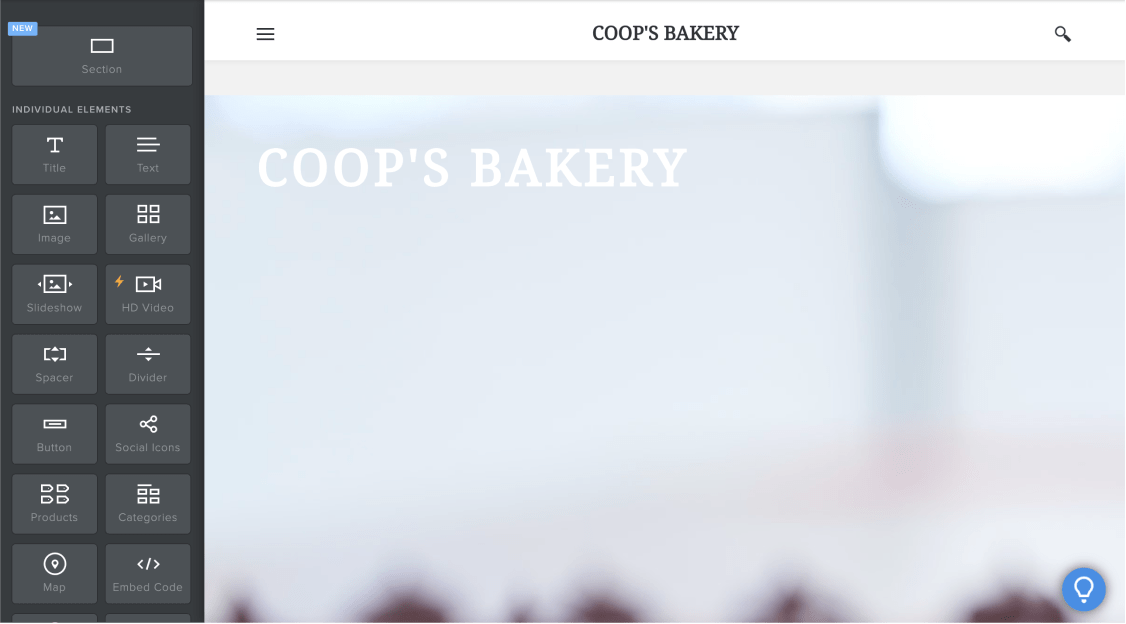
Start editing your website
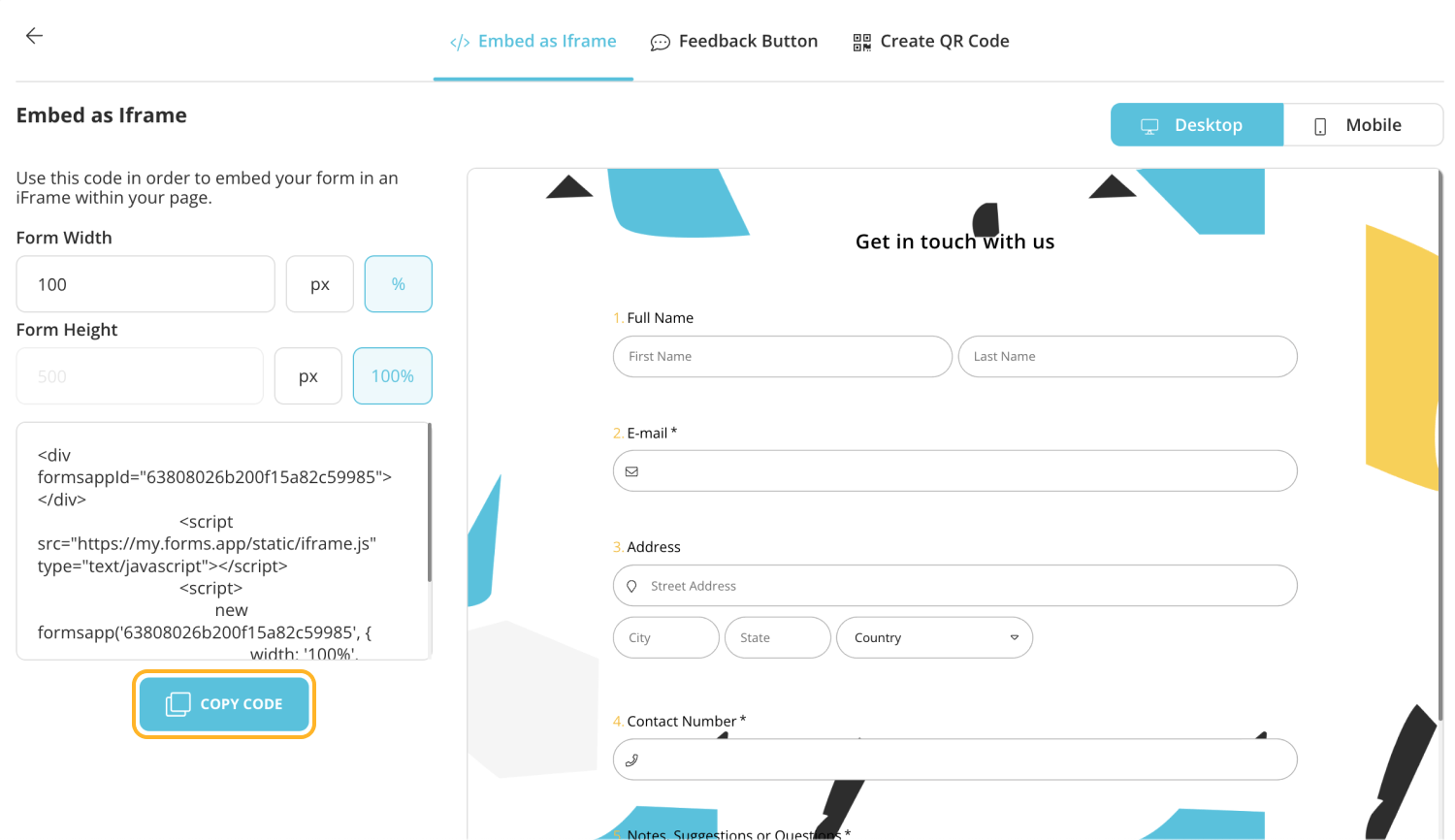
- Step 3: Copy the form's embed code.

Copy the Iframe embed code
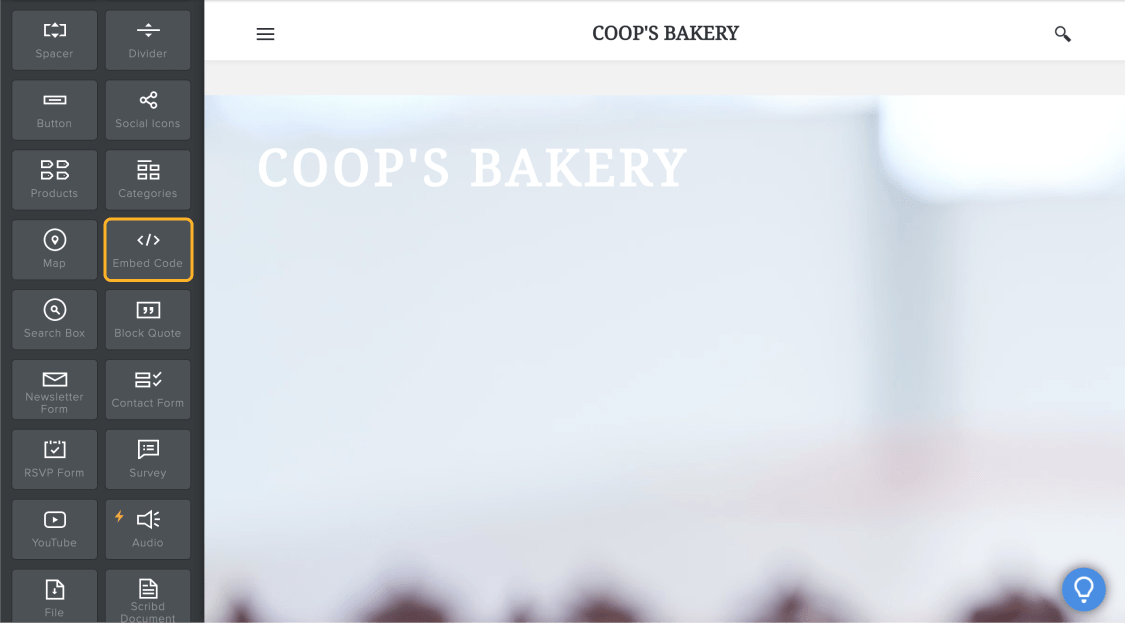
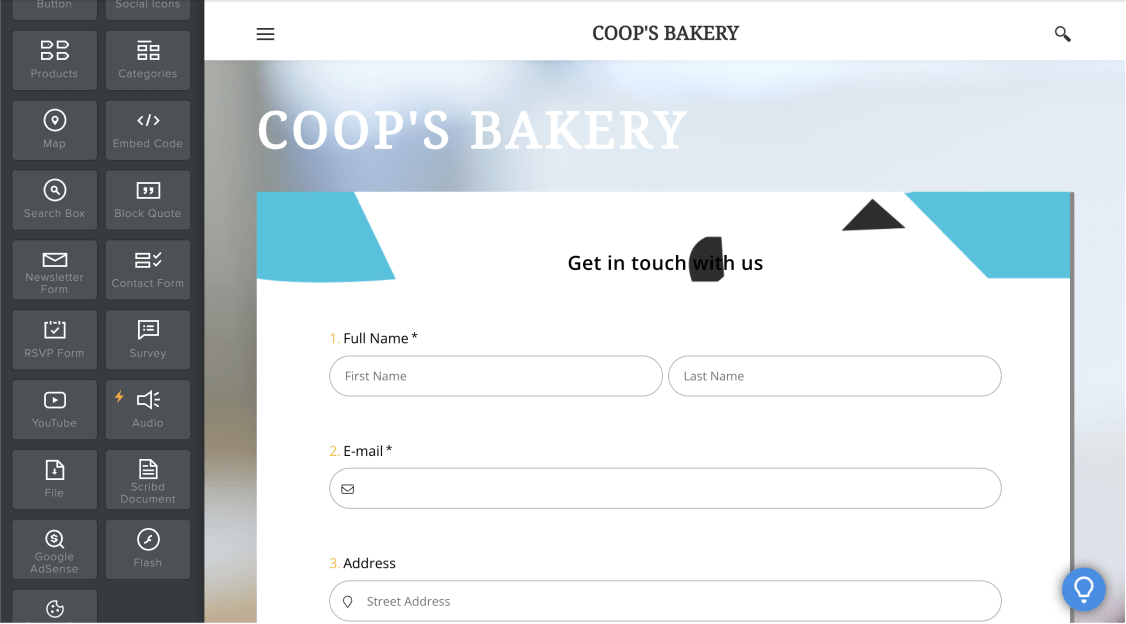
- Step 4: Place the “embed code” in the desired area on your website with the drag-and-drop feature.

Choose where you want your form to be on the website
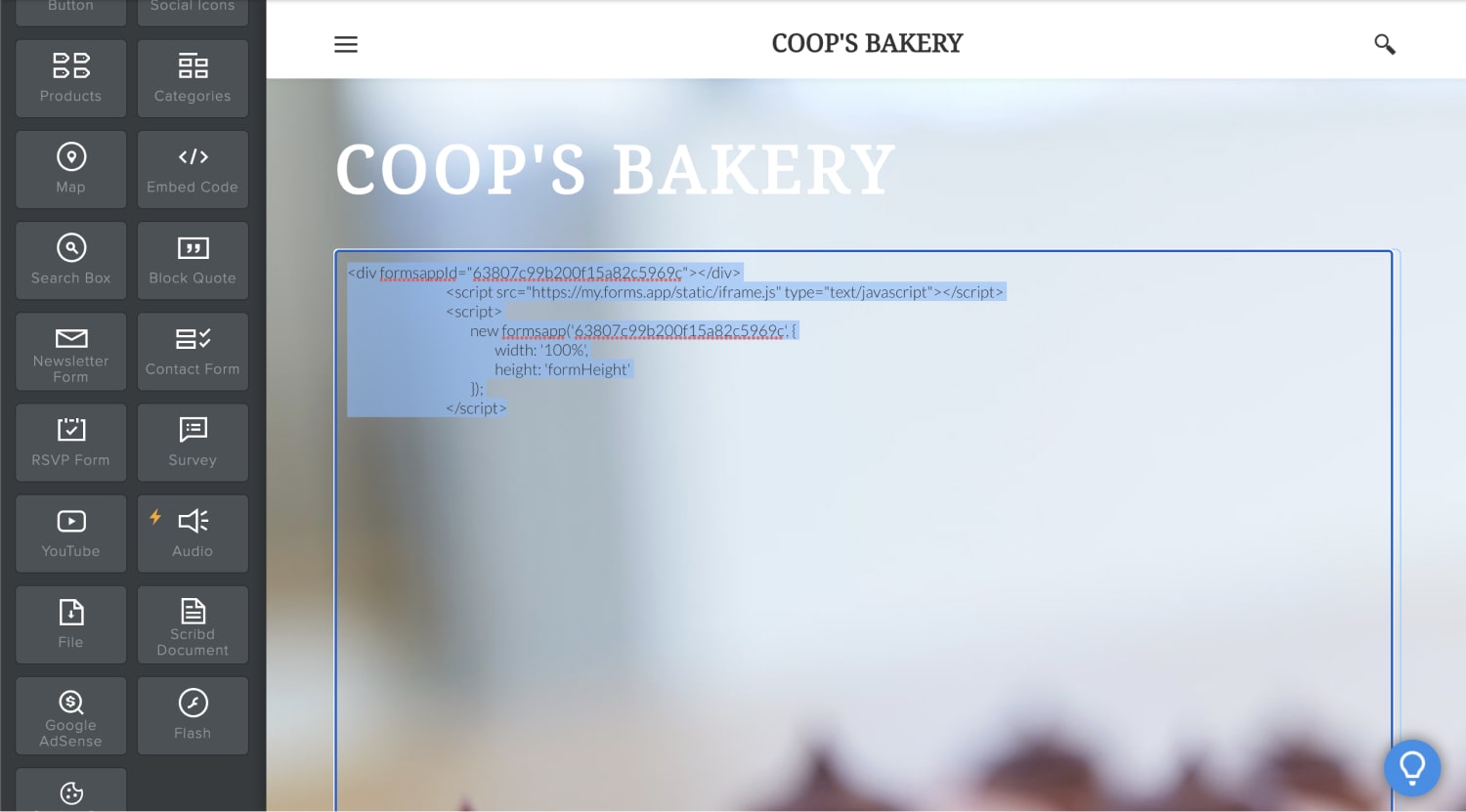
- Step 5: In the custom HTML field that displays on the page, paste the HTML code for your form.

Paste the Iframe embed code
- Step 6: You can see your form ready for use on your website by clicking the “Publish” button.

Your form has been embedded on the website
Free form templates for your web pages
Now that you know how to create forms in forms.app and how to use them on Weebly, you may want to explore the different templates available. forms.app has free templates available and you can easily customize them to suit your needs. Get started now to create user-friendly and effective forms using free form templates for your web pages down below.
.png)