Everything move online these days to accommodate everyday needs. So many technological advances keep improving our lifestyle. And, as a business owner or a freelancer, it is up to you to choose to make use of that or stay the same. In a competitive business market, your customers should feel satisfied in every aspect, from customer experience to product delivery. And you can only achieve this goal by making them feel heard and staying connected.
If you use a free contact us form for your website, you will make sure your clients can reach you. With the strong online form-builder of forms.app anyone can create their own free contact form. And it is entirely free of charge and user-friendly! You may wonder how to make a contact form for websites but with a beginner-friendly form designer, such as forms.app you do not need to worry one bit.

Submitting responses
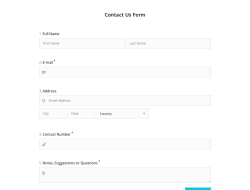
What is a contact form?
A contact form is simply a form where you create to acquire the information you need from your clients. You can ask about their names, phone numbers, email addresses, and their purpose of visit. Then, the person who wants to reach out to you can fill in that form. And, after you get the notification you get in touch with them using that information. When you have this information to begin with, you can approach your clients with unique confidence.
You should be familiar with the concept of forms and surveys. For example, let us say you have a doctor’s appointment and you wait in their office. And they give you a lengthy form to fill out even though you already gave them the information they asked for. You must remember how frustrated you feel. Well, if the client reaching out to you can opt-out at any moment, it is unlikely that they will stay after the same experience.
However, the solution to this problem is quite simple. Instead of long forms and papers, you can use a simple and effective contact form template and get the job done. Creating a form using an online form creator is the help you require. You can visit forms.app by clicking a few buttons and go through contact form examples. Or you can decide on everything from questions to contact form design.
After customizing your form according to your desire, adding a contact form on your landing page and/or WordPress website without trouble. The contact form for WordPress website is also available on forms.app! Now, let’s take a look at how to create one.
How to create awesome contact forms for your business
If you have any doubts in mind, do not worry. Because creating a form using forms.app is easier than ever. You do not need to have any coding skills, and anyone can easily create one. You can use one of the existing form templates such as:
Or you can create your own from scratch. Nonetheless, changing the questions, customizing the design and the form itself solely takes minutes or so. You can also check out vital points for creating a web form by visiting our blog page. Without further ado, these are the steps to have in mind when creating your contact form:
- Go to the forms.app web page and log into your account or create one
- Select the contact form template you like
- Add the questions and conditions
- Customize your form's design and colors
- Turn on form notifications to not miss any submissions
- Preview your web form and make sure it's working
- You can embed your contact form
- If you want, share your contact form URL
- Start getting messages and inquiries

Checking form responses
How to create the most effective contact forms
Building one of the useful templates according to your liking is very effortless. What’s more, you can be mindful of some small details to have maximum results. That way you can be sure the visitor of your webpage will complete the form and contact you. A contact form can even help with lead generation. Go to the blogs of forms.app if you wish to learn about how you can capture leads with web forms. Here are some of the tips:
Keep the questions short
After your client decide that they want to reach out to you, they can still close the form after seeing a long form. You should keep your form short to not intimidate them. So, only ask what is necessary. For example, ask their names, email addresses, reasons for visiting, phone numbers, etc. That way, they will fill the form in a few minutes with ease.
Use useful features such as conditions
The conditions feature is one of the most helpful features of forms.app. Using it, you can easily go into the necessary details. For example, you can ask if they did order from you before and if they answer yes, the question you choose can pop up afterward. In that question, you can ask their contact number, order file number etc. Moreover, you can now choose more than one question for the conditions feature.
Embed as IFrame
it is very nerve-wracking when a page you want to check out is not loading. It can hurt your business if your visitors leave your page because it is too slow. That is why forms.app offers a choice to embed your form as an IFrame. It is generally used to insert content from another source into a web page. Therefore, IFrame takes the load of the web page, and it takes less time to upload other content.
How can contact forms help?
From the act of gaining customers to improving your customer service, any form will help your business improve. Using a web form is an asset to have. For example, if you use a request form you can collect business inquiries without trouble, or if you use a payment form you will make sure you get paid via safe payment gateways. Here are some of the benefits a contact form help you:
- You will save time when you build your contact form.
- You do not need to know any coding or have computer skills to complete your form.
- Your customers will easily reach out to you using a simple contact form.
- You will easily gather the necessary contact information.
- It is great for data collection.
- You do not need to work with a load of paperwork.
- They ease the registration process.
- They are easy to share.
Get started today!
In any business field, it is obligatory to be unique, user-friendly, and available. If you lack either of these qualities you will need to work harder to make up the missing part. What’s more, there are many competitors who offer similar futures and services as your business and you have to make sure to be accessible and ready. And, using one simple form can help tremendously.
İt is wise to use contact forms in the most efficient way possible. By using these tips and tricks, you can use your energy in giving good customer service and improving your products. And, as a result, your success will be guaranteed. If you want to know more about how to create a contact form to automate your business, and for other helpful guides visit the blog of forms.app!
Defne is a content writer at forms.app. She is also a translator specializing in literary translation. Defne loves reading, writing, and translating professionally and as a hobby. Her expertise lies in survey research, research methodologies, content writing, and translation.