Creating a user-centric website is more important than ever in today's competitive digital landscape. But how do you ensure your web design genuinely meets customer needs? The answer lies in leveraging surveys and customer data. Collecting insights directly from your target audience reduces guesswork and drives actionable changes that can significantly enhance user experience and conversion rates.
In this article, we'll explore seven impactful ways to utilize surveys and customer data to refine your web design strategy, ensuring that every pixel serves a purpose and every user journey is optimized
Optimize your website with data-driven design
Data-driven design is a powerful approach to optimizing your website. If you already know how to design a web page, you can make informed decisions about layout, content, and user experience by leveraging customer data and insights.
Analyzing data allows you to understand user behavior, preferences, and pain points, enabling you to tailor your website accordingly for maximum engagement and conversions.
To enhance your data-driven website optimization efforts, consider incorporating swimlane diagrams. These visual tools help map user journeys, identify bottlenecks, and streamline the user experience, ensuring that every design element serves a purpose and aligns with your target audience's needs and expectations.
Embracing customer experience insights ensures that every design element serves a purpose and aligns with the needs and expectations of your target audience, resulting in a website that delivers an exceptional web design user experience and drives business success.
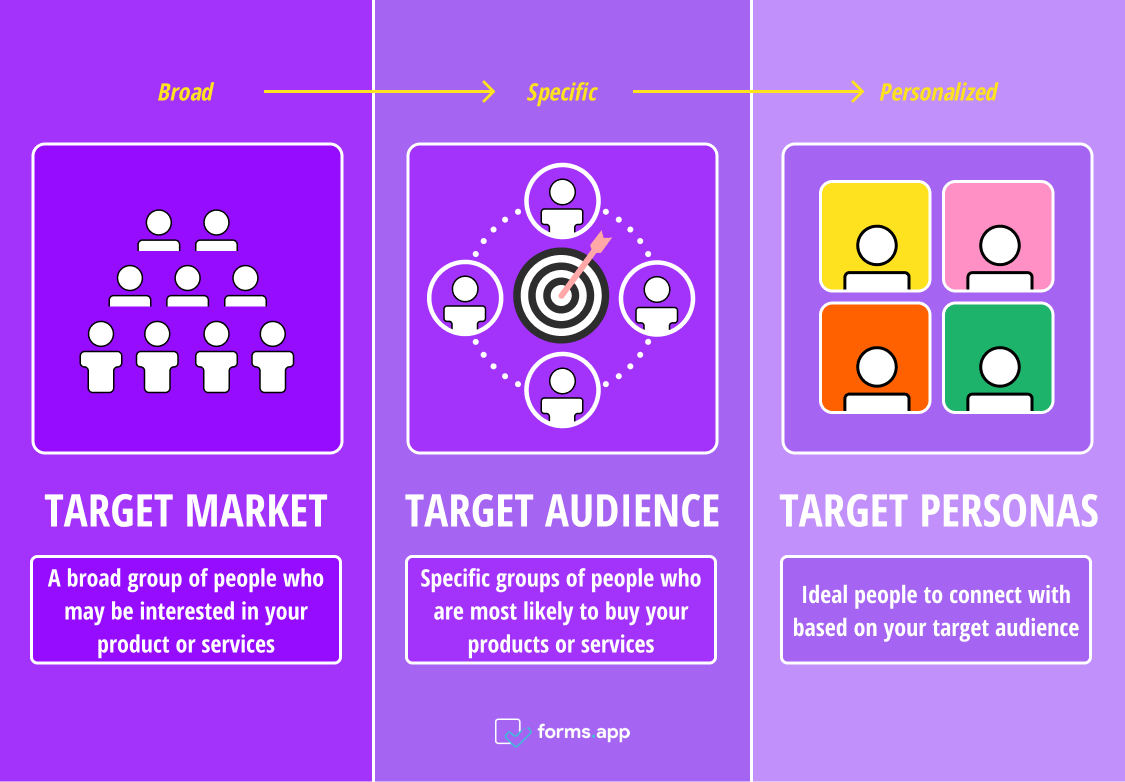
1. Understanding your target audience

Differences between target market, target audience, and target personas
Conducting customer surveys can be invaluable for gaining insights that drive marketing decisions, product development, and customer satisfaction. Here are some tips to help you get the most out of your survey efforts:
- Define clear objectives: Before creating your customer survey, pinpoint what you aim to learn. Are you focusing on customer satisfaction, product feedback, or market trends? Clear objectives guide the design of more targeted questions.
- Design with the audience in mind: Tailor the questions' language, tone, and complexity to suit your target demographic. This increases engagement and ensures more accurate results.
- Optimize question types: Use a mix of question formats —multiple-choice, Likert scale, and open-ended— to capture a well-rounded view of customer opinions.
- Test before deployment: Always pilot your survey with a smaller audience to iron out any glitches, ambiguous questions, or technical issues. Use the feedback to refine the survey before launching it to a larger audience.
- Analyze and act: Once the data is collected, analyze it using appropriate statistical methods. Translating these customer experience insights into actionable steps to improve your product or service.
Adhering to these tips makes you more likely to yield actionable customer data that can inform various aspects of your business.
Choosing the right survey tool

The home page of forms.app
Choosing a survey tool involves factors like ease of use, customization options, data analysis capabilities, and integration with other systems.
The right survey method or tool will help you achieve your objectives more efficiently.
- Online surveys: Useful for a wider audience and typically cost-effective. Tools like forms.app can be handy, and because we’re focusing on web design, these should be the best way to get the information you need to get insights.
- Telephone surveys: Good for in-depth insights but can be time-consuming.
- In-person customer surveys: Provide qualitative data and are useful for detailed feedback but are also the most resource-intensive. Customers can also take these remotely and provide detailed information you may not get using other methods because of the flexibility of a conversation. These can also be time-consuming and require an expert to conduct the interviews.
Crafting effective survey questions
Crafting effective survey questions is a cornerstone of any successful survey, serving as the conduit between your objectives and actionable customer experience insights. To ensure your questions hit the mark, you can follow these tips:
- Keep your questions clear, concise, and focused on a single idea. This prevents respondent fatigue and ambiguity.
- Use simple, straightforward language that your target audience can easily understand, avoiding jargon or complex terms.
- Steer clear of leading questions that could bias responses, as they compromise the integrity of your data.
- Offer response options that cover a wide range of possibilities, including an 'Other' category, to capture nuanced opinions and ensure the data you collect is both comprehensive and actionable.
Encouraging high response rates
Boosting survey response rates is crucial for gathering comprehensive customer data. For example:
- Offering incentives—such as discounts or entry into a prize drawing—to pique interest and reward participation. However, make sure these rewards align with your target audience's preferences.
- Personalized invitations, whether sent via email or social media, can make respondents feel valued and more likely to engage.
- Follow-up reminders. A series of gentle nudges, optimally timed, can significantly increase completion rates by keeping your survey top-of-mind without becoming a nuisance.
2. Analyzing survey data
Ready to make sense of all those survey answers? We're diving into the nitty-gritty of analyzing your survey data, turning those responses into real-deal insights you can actually use. Let's get to it!
Getting meaningful insights
Analyzing survey data is where the magic happens. It's not just about crunching numbers; it's about finding the story those numbers tell. Filter your data using both quantitative and qualitative methods, identify trends, and pinpoint areas for improvement. Ultimately, the goal is to extract actionable insights to drive your business forward.
Organizing data
So you've got a heap of survey responses—now what? It's time to organize and categorize that data so it's easier to analyze. This section will walk you through various techniques for sorting your data into meaningful buckets, making it a breeze to spot trends and draw solid conclusions.
Identifying patterns
Once you've organized your survey data, the next step is spotting trends and patterns. Look for recurring themes in user feedback or consistently high or low ratings on certain features. These can be your signposts for good web design decisions. Whether it's a navigation issue or content gaps, these insights will guide you in crafting a more user-focused, effective website.
3. Optimizing web design with customer feedback
Harnessing customer feedback for web design is like having a roadmap to your audience's preferences and pain points. By actively incorporating customer suggestions, you're enhancing usability and building a site that resonates with your target audience. This approach transforms your website from a one-size-fits-all platform into a personalized, user-centric space.
It's not just about aesthetics or functionality; it's about creating a tailor-made web experience for each visitor. This user-first perspective doesn't just increase satisfaction and boosts key metrics like engagement, conversion rates, and even SEO performance.
How to make changes based on customer feedback
Before making any changes, you'll have to inform your decisions that will later improve both the user experience and your key performance indicators (KPIs). These steps will help you through the process:
1. Prioritize feedback
Begin by categorizing the feedback into themes like usability, content relevance, aesthetics, etc. Then, prioritize the issues based on their impact on user experience and your business objectives.
2. Develop a plan
Create an action plan that outlines the changes you intend to make. Consider time, budget, and resources, and decide whether a complete overhaul or incremental changes are more appropriate.
3. Implement changes
Work closely with your web design and development teams to execute the plan. It's advisable to make changes in a staging environment first, allowing for comprehensive testing before going live.
4. Review and iterate
After implementing the changes, monitor metrics and KPIs to gauge their impact. Collecting new feedback post-implementation is essential to assess whether the changes have successfully addressed the issues.
4. Personalizing the user experience
Personalization in web design is a game-changer for enhancing user experience. By tailoring a website to individual user preferences, you're making navigation easier and making each interaction more meaningful and impactful. The benefits are manifold—from increased user engagement and loyalty to higher conversion rates.
To achieve this, use customer data strategically:
- Implement dynamic content that changes based on user behavior or demographics.
- Utilize cookies or tracking pixels to remember user preferences, streamlining their future visits.
- Leverage user research tools and data analytics to identify customer pain points, allowing you to address issues before they become significant obstacles.
Personalization turns your website into a concierge service, elevating the entire customer journey.
5. Creating user-centered navigation and layouts
Intuitive navigation and layout design are vital for any website, serving as the framework that guides users to the information or actions they seek. Poor navigation can lead to user frustration, site abandonment, and lost opportunities.
To optimize website structure using customer data, consider:
- Analyzing heatmaps to see where users click most.
- Using session replays to identify navigational roadblocks.
- Examining bounce rates to pinpoint problematic pages.
- Reviewing user paths to streamline the most common journeys.
For user-centered design, best practices include:
- Keeping menu items to a minimum to reduce cognitive load. Take a look at the example above, which is an optimized ecommerce template.
- Using descriptive labels for clarity.
- Prioritizing content based on user behavior and preferences.
By merging data-driven insights with design best practices, you create an effortless, engaging user experience.
6. optimizing content with customer insights
A customer-driven content strategy is the key to creating a meaningful connection with your audience. When your content resonates with users, you increase engagement, build trust, and encourage brand loyalty.
To craft relevant and engaging content, consider these five tips:
- Conduct audience research to identify pain points and interests.
- Use analytics to track what content performs best.
- Incorporate storytelling to make your content relatable.
- Leverage social proof through testimonials or case studies.
- Continuously update your content based on feedback and changing customer needs.
7. Testing and iterating with customer feedback

Gaining customer insight through collecting feedback
Continuous testing and iteration are essential for keeping a good web design that is also fresh and effective. What worked yesterday may not cut it tomorrow in a digital landscape that's always evolving. Customer feedback is your North Star in this process, helping you identify what’s working and what needs refinement.
Utilize usability tests, where users complete specific tasks on your site while being observed, to understand their web experience.
- Remote usability testing: This method allows participants to complete tasks at their convenience using their own devices. You provide a set of tasks for them to perform on your website and record their screen and audio as they interact with the site. This method is beneficial for gathering insights on real-world usage.
- Think-aloud protocol: In this in-person or remote setting, users vocalize their thoughts as they navigate through your website. Observers listen to the participants and note areas where users experience confusion or difficulty, providing valuable insights into potential design issues.
A/B testing, on the other hand, lets you compare two versions of a page to determine which performs better.
- Split URL testing: This involves creating two separate versions of the web page you want to test. Each version is hosted on a different URL, and traffic is split between these URLs. This is particularly useful for testing major changes like a complete redesign.
- Multivariate testing: Unlike traditional A/B testing, which tests one variable at a time, multivariate testing allows you to test multiple variables simultaneously. This method provides insights into how different elements interact with each other and impact the user experience. However, it requires a larger sample size for accurate results.
Despite your process, if you continuously gather data, test changes, and iterate your design, you improve website performance and ensure a consistently excellent user experience.
Wrapping up
In conclusion, leveraging surveys and customer data is invaluable in refining your web design and enhancing user experience. These tools provide a direct line to your audience's needs, preferences, and pain points, allowing you to make informed decisions. You're not just making cosmetic changes; you're building a website that feels tailor-made for your users.
Don't underestimate the power of data-driven design; implement these strategies today to unlock the full potential of your website and deliver an experience that not only meets but exceeds user expectations.
Sena is a content writer at forms.app. She likes to read and write articles on different topics. Sena also likes to learn about different cultures and travel. She likes to study and learn different languages. Her specialty is linguistics, surveys, survey questions, and sampling methods.
- Optimize your website with data-driven design
- 1. Understanding your target audience
- 2. Analyzing survey data
- 3. Optimizing web design with customer feedback
- 1. Prioritize feedback
- 2. Develop a plan
- 3. Implement changes
- 4. Review and iterate
- 4. Personalizing the user experience
- 5. Creating user-centered navigation and layouts
- 6. optimizing content with customer insights
- 7. Testing and iterating with customer feedback
- Wrapping up